오늘 제가 전해드릴 이야기는 색과 감성의 관계에 대한 이야기 입니다. :)
색은 외부세계에 고유로 존재하는 것이 아닌, 사람이 색을 바라보는 과정에서 일어나는 '마음 속의 인지'라고 합니다. 시각적 정보 중 감성과 가장 긴밀하게 연결되고, 또 소리없는 만국공통어라고 할 만큼 소통의 중요한 역할을 하고 있지요.
특히 감성 브랜딩이 중요해지면서, 기업들도 색으로 아이덴티티에 긍정적인 감성을 부여하고 있습니다. 기업의 철학은 색이 가지는 '느낌'으로 녹아 담겨, 사람들의 마음속에 차별적인 이미지로 자리할 수 있게 합니다. 또한 감성이미지이기 때문에 보다 쉽게 각인되고 떠올릴 수 있게 됩니다.
색, 그리고 브랜드
큰 그림을 못 구해서 잘 보이진 않지만, 위 그림의 각 컬러 색상 박스 옆에는 색상이 연상시키는 단어들이 적혀있습니다. (red에서는 hot, passion, love 등이 보이네요.) 이런 명사들은 그것들을 설명하는 형용사가 비슷하다는 특징을 가지고 있습니다. 다시 말해, 색이 가지고 있는 느낌(red는 따뜻하고 역동적인)이 비슷한 범주에 속한다는 것이죠.
물리적 특성, 문화적 특성, 개인의 특성 등에 따라 색에 대한 느낌은 세분화 되기도 하고 조금씩 차이를 지닙니다. 하지만 보편성을 가진다는 전제 아래 공통적인 형용사를 추출해내는 연구가 활발히 진행되어 오고 있습니다. 대표적인 것이 이미지 스케일입니다. 디자인을 할 때 이를 이용하면 객관성을 지닌 논리적인 감성디자인이 가능하게 되겠죠^^
우리나라에서도 산업자원부 지원 산업기반기술 사업결과의
이미지 스케일이 있습니다.
소개되고 있는
단색, 배색, 형용사 이미지 스케일은
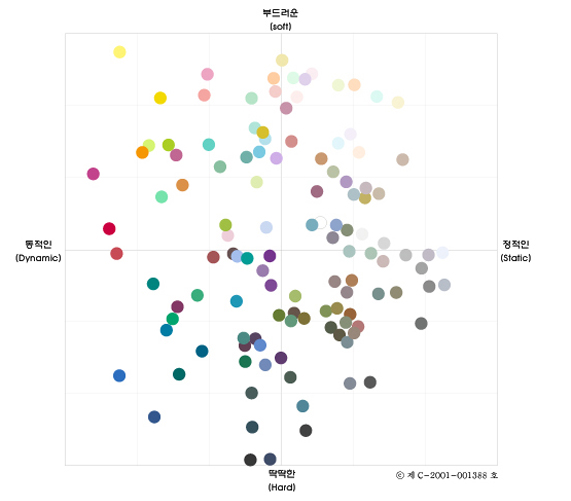
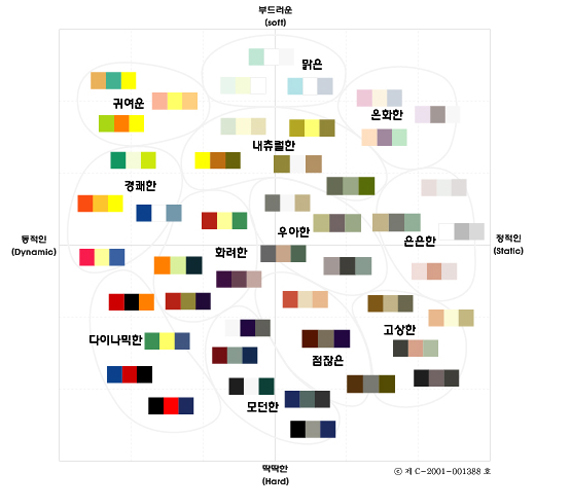
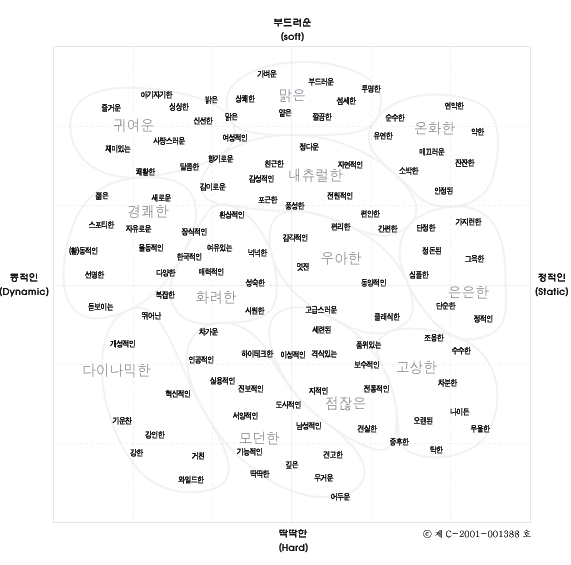
각각 세로축인 부드러운(Soft), 딱딱한(Hard), 가로축인 동적인(Dynamic), 정적인(Static)이 만드는 공간위에서, 단색 및 배색 형용사가 가진 고유의 느낌을 위치로 보여줍니다. 이렇게 한 눈에 알아볼 수 있으니 정말 편리하네요.
단색 이미지 스케일
배색 이미지 스케일
형용사 이미지 스케일
HCI 수업시간에 미적분석과 관련한 과제가 있었습니다.
웹사이트 이용자들의 서베이를 통해 잘못된 점을 분석하고 개선안을 제안하는 과제였는데,
현존하는 웹사이트를 미적인 관점에서 기획자와 디자이너의 의도를 역으로 파악하는데
이미지 스케일이 유용한 자료가 되었답니다.
디자인을 잘 모르는 친구들도 흥미있게 이야기를 나누었지요.
실제로 현업에서는 색상 선별에 어떤 가이드라인이나 자료를 활용하는지, 또한 시스템 및 컨텐츠를 오픈하고 나서 미적평가 및 피드백은 어떻게 이루어지는지도 매우 궁금해지네요. :)
최근 색상의 개인화가 중요시 되면서, 특히 전자제품의 경우 다양한 색상군을 준비하여 고객의 선택폭을 넓힌 사례가 많은데요. 보다 시스템의 능동적 측면에서 봤을때, 색상의 개인화와 관련한 재밌는 특허도 있네요. 그 날의 바이오리듬 등 동양철학 오행의 원리에 따라 개인의 정보를 분석하여 맞춤 색깔을 적용하는 시스템이라는데 놀랍습니다.
이렇듯 기존의 이론 및 가이드라인, 자료를 이용하는 것과 그리고 사용자 개인을 알려고 하는 노력은 다수의 공통점과 차이점을 안다는 점에서 반대되지만 어느 한 쪽도 부족하거나 모자람 없이 균형 있게 비중을 둬야 한다는 점이 중요한 것 같습니다. 진정한 최적의 경험! 을 위해서요.





.png)